Online Afspraken - voor de website bouwer
Hoe implementeer je de OA widget?
HTML code
De Online Afspraken module is doormiddel van een stuk HTML code gemakkelijk in je website te implementeren. Onderstaand de minimale instellingen en component token die nodig is, deze token wordt pas verstrekt na de installatie van AF10.
Voor Autoflex10 en Autoflex 9
<link href="https://oa.autoflex10.eu/css/app.css" rel="stylesheet" />
<oa-widget settings='{"token": "######-####-####-####-##########", "APILocation":"eu"}'>
Bezig met laden...
</oa-widget>
<script src="https://oa.autoflex10.eu/js/app.js"></script>
Voor VIP
<link href="https://oa.autoflex10.vip/css/app.css" rel="stylesheet" />
<oa-widget settings='{"token": "######-####-####-####-##########", "APILocation":"vip"}'>
Bezig met laden...
</oa-widget>
<script src="https://oa.autoflex10.vip/js/app.js"></script>
Oude script voor Autoflex 9
(vervangen door bovenstaand EU script va 31-5-2024)
onderstaande .nl url’s worden nu doorverwezen naar .eu
Nieuwe gebruikers en gebruikers die een script aanpassen mogen bovenstaande code gebruiken.
<link href="https://oa.autoflex10.nl/css/app.css" rel="stylesheet" />
<oa-widget settings='{"token": "######-####-####-####-##########", "APILocation":"nl"}'>
Bezig met laden...
</oa-widget>
<script src="https://oa.autoflex10.nl/js/app.js"></script>
HTML code inclusief Widget
Onderstaande is een voorbeeld, let vooral op de CSS Override (regel 24) deze is vaak niet nodig.
Gebruik voor het gemak onderstaande Code Creator
Embed Code Creator → playground → genereer de gewenste html code
Autoflex - Embed Code creator: Online Appointment
<!DOCTYPE html>
<html lang="en">
<head>
<title>Autoflex OA minimal</title>
<!-- Embedded OA CSS here # start -->
<link href="https://oa.autoflex10.nl/css/app.css" rel="stylesheet" />
<!-- Embedded OA CSS here # end -->
</head>
<body>
<!-- Embedded OA widget here # start -->
<noscript>
<strong>We're sorry but Autoflex OA embed doesn't work properly without JavaScript enabled. Please enable it to
continue.</strong>
</noscript>
<oa-widget settings='{
"token": "######-####-####-####-##########"
}'>
Bezig met laden...
</oa-widget>
<!-- Embedded OA widget here # end -->
<!-- OA override CSS here -->
<link href="online-afspraken-eigen-style.css" rel="stylesheet" />
<!-- Embedded OA script here # start -->
<script src="https://oa.autoflex10.nl/js/app.js"></script>
<!-- Embedded OA script here # end -->
</body>
</html>
Voeg voor eigen styling aan de Online afspraken widget specifieke CSS toe op regel 24.
Look & feel etc. is onder andere in te stellen door de parameters in de settings van de widget, zie voor de specificatie: https://autoflex10.atlassian.net/l/c/ofLqJvye
Indien je geen extra styling nodig hebt, dan is de volgende code in bovenstaand voorbeeld niet nodig: <!-- OA override CSS here -->
<link href="online-afspraken-eigen-style.css" rel="stylesheet" />
Embed Code Playground → playground → test de klant token en resultaten
Autoflex - Playground: Online Appointment
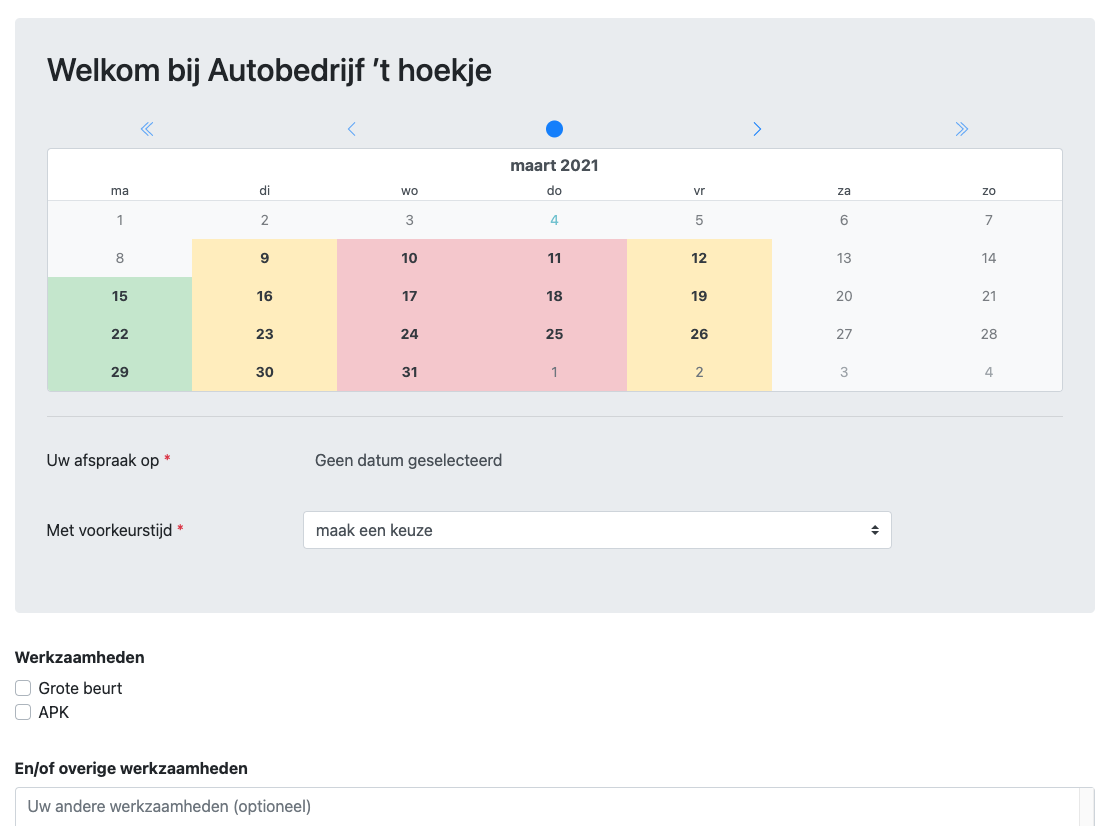
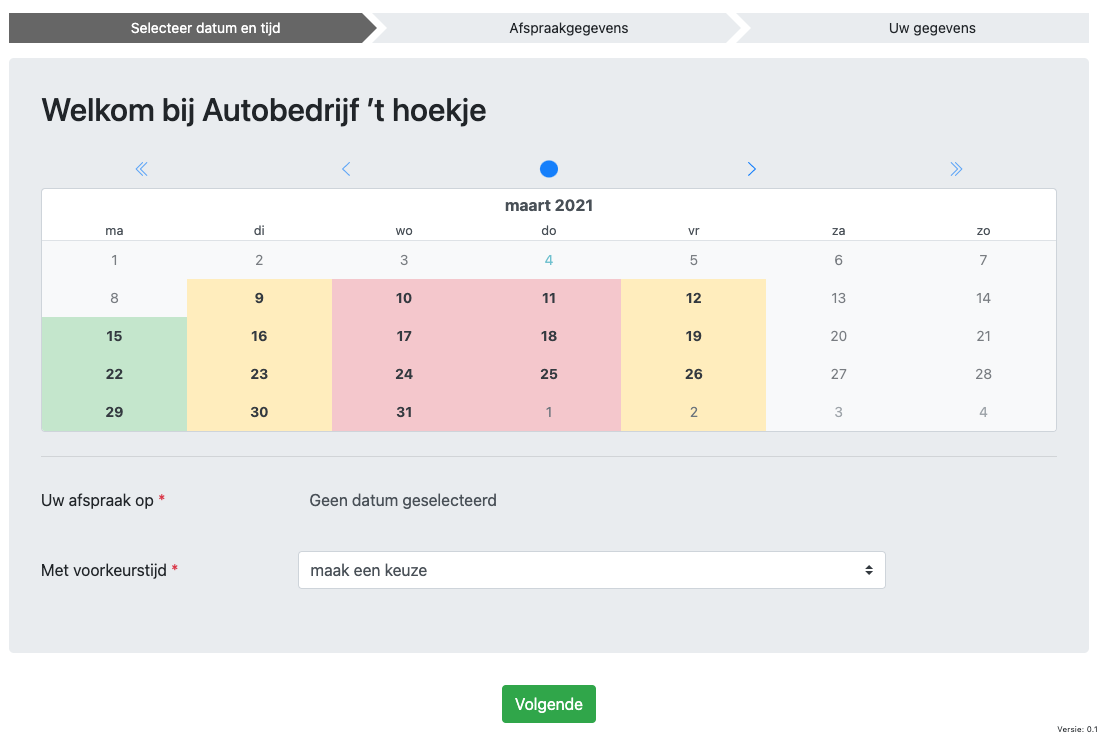
Online afspraken weergave
Online afspraken: alle vragen onder elkaar | Online afspraken: 3 stappen wizard |
Gerelateerde artikelen