PEW - voor de website bouwer
Deze pagina is bestemd voor de website bouwer, om eventueel de pagina te stylen naar de huisstijl van de klant.
Code voor op de website
<!DOCTYPE html>
<html lang="en">
<head>
<title>Autoflex PEW minimal</title>
<!-- Embedded PEW CSS here # start -->
<link href="https://pew-embed.autoflex.dev/css/app.css" rel="stylesheet" />
<!-- Embedded PEW CSS here # end -->
</head>
<body>
<!-- Embedded PEW widget here # start -->
<pew-widget>
<h1>Bezig met laden...</h1>
</pew-widget>
<!-- Embedded PEW widget here # end -->
<!-- PEW override CSS here -->
<link href="./theme-style.css" rel="stylesheet" />
<!-- Embedded PEW script here # start -->
<script src="https://pew-embed.autoflex.dev/js/app.js"></script>
<!-- Embedded PEW script here # end -->
</body>
</html>
1. Aanpasbare slots t.b.v. detailpagina
In de detail pagina is het mogelijk 2 blokken tekst/code aan te passen met eigen tekst/code om beter aan te sluiten bij de eigen wensen en website.
Voor aanpassingen via template
Na aanpassingen via template
2. Aanpasbare look & feel
Styling van PEW pagina’s kan doormiddel van eigen css toe te voegen aan het einde van de embed code.
<!-- PEW override CSS here--> <link href="./theme-style.css" rel="stylesheet" />
Voorbeeld van CSS
:root {
--app-font-family: sans-serif;
--app-font-color: rgb(65, 65, 65);
--app-line-height: 2;
--app-font-size: 1rem;
--primary-background-color: #1976d2;
--primary-color: #ffffff;
--warning-background-color: #red;
--warning-color: #ffffff;
--even: #f7f7f7;
--odd: #ffffff;
--header-font-size: 1.2 rem;
--title-font-size: 1rem;
}
#app {
color: var(--app-font-color);
font-family: var(--app-font-family);
font-size: var(--app-font-size);
line-height: var(--app-line-height);
}
...........
...........
de kleuren en lettertypes zijn gedefinieerd in de :root class
Twee voorbeelden van CSS
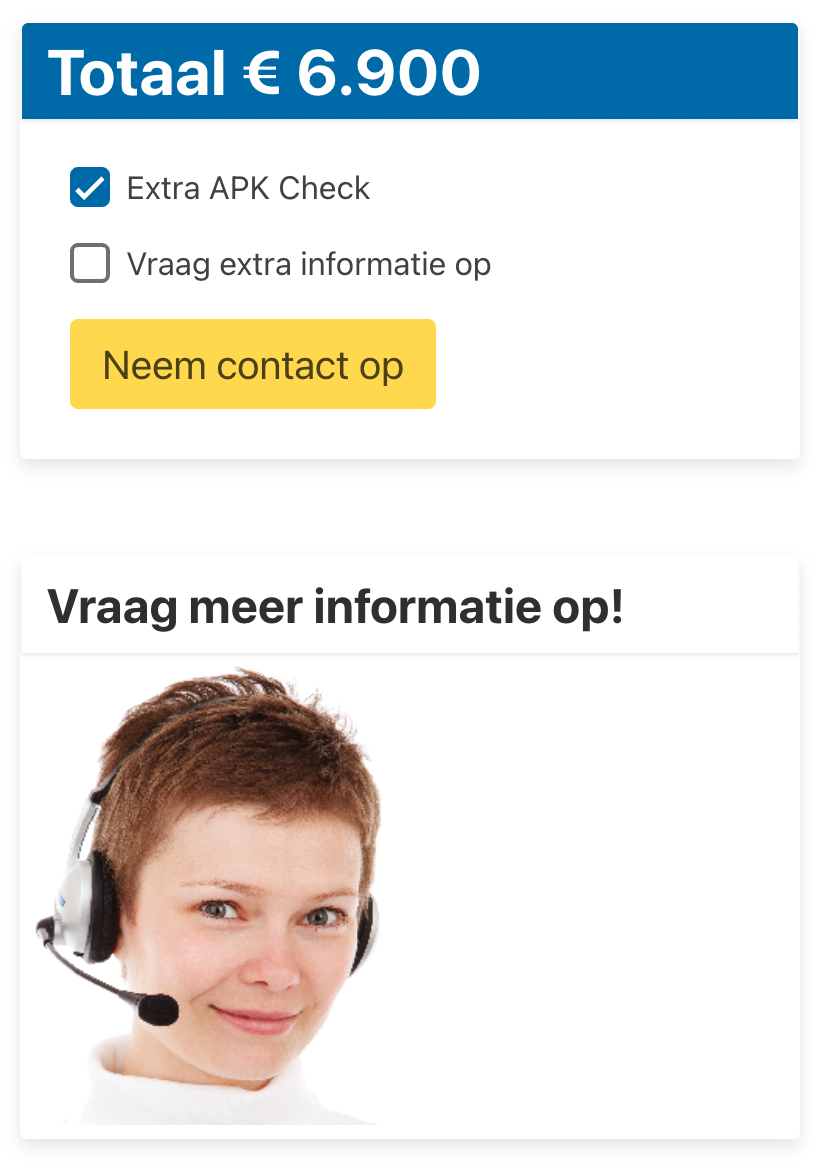
Standaard styling
Aangepaste styling
Speciale classes om onderdelen te verbergen
#app .homenav #app .detailinfo #app .detailcontact
3. Instellingen → Opstarten PEW met grid of lijst
Door het doorgeven van een PEW-widget settings parameter bij het opstarten van de widget kan worden aangegeven of standaard de lijst of het grid getoond wordt.
opstarten met lijst
opstarten met grid
4. Instellingen → Forceer scroll-to-top
Het kan voorkomen bij het implementeren van PEW widget in een content management systeem zoals Wordpress dat het scrollen naar de bovenkant van de pagina wordt tegengehouden door het CMS. Als de (internet gebruiker) ergens klikt in de site, wordt de inhoud op de plaats zelf vervangen en is het daarom niet gewenst om naar boven te scrollen, maar op die plek te blijven.
Bij een lange lijst van auto’s in PEW is het wel wenselijk dat er naar de bovenkant van de detail pagina gescrolld word, zoals ook in de demo-pagina’s te zien is. Om dit in CMS systemen zoals Wordpress te bekrachtigen is het mogelijk onderstaande instelling toe te voegen aan PEW-widget settings parameter.
<pew-widget
settings='{"forceScrollTop":{"enforce": true, "amount": 100}}'
>
enforce = true → betekent dat het scrollen wordt geïnitieerd
amount = 100 → getal in pixels geeft de offset aan in de browser tov. de bovenkant van de widget. Dit is vooral handig bij menubalken die in beeld blijven staan.
Gerelateerde artikelen